http://mobileapps1920.svctestudents.org/contest/winners.html
Logo:
1st : True Beauty, Courtnie Dang (AM)
2nd : Giving Tree, Hajera Laique (AM)
Poster:
1st : Career Counseling, Connie Tai (AM)
2nd : Change the World, Janee Hernandez (PM)
Wednesday, June 3, 2020
Monday, June 1, 2020
June 1–3
🄌 Discord. Turn off discord during our meeting today. Camera. Turn on your camera.
❶ SVCTE End of Year Survey. The school sent out their own end of year survey. They are going to withhold your certificate and letter of competency until you fill out the survey. Please fill out the survey NOW.
Already completed the survey:
PM: Janee, Leanne, Ben, Cristina
AM: Konan, Connie, Hajera, Geno, Vivian, Hira, Kevin
❷ Portfolio. The following students added their final project into their portfolio:
PM: Cristina
AM: Lillian
If you sent me your portfolio with final project added, and you're not in this list, let me know.
❸ Future plans. Geno (AM) sent me future plans
❹ Final project. The following students turned in a final project:
AM: Geno, Mahik, Hajera, Konan, Vivian, Chris, Lillian, Talia, Connie, Derek
PM: Cristina, Brenda, Ben
The final project was due last Friday, May 29. If you turned in the final project and you're not in this list, best thing is just turn it in again.
❺ Final project redo. I gave almost everyone tips on how to make their project better. I need to have any redo projects by Tuesday, June 2 at 3:30 pm.
❻ Student pick-up. Thursday at 11:45 am. There will be a guard at the gate. If you are picking up your stuff in the bus circle, you don't need to have your temperature taken. Do not get out of your car.
Let me know ahead of time if you will pick up your poster or if there is something else you would like to pick up.
❶ SVCTE End of Year Survey. The school sent out their own end of year survey. They are going to withhold your certificate and letter of competency until you fill out the survey. Please fill out the survey NOW.
Already completed the survey:
PM: Janee, Leanne, Ben, Cristina
AM: Konan, Connie, Hajera, Geno, Vivian, Hira, Kevin
❷ Portfolio. The following students added their final project into their portfolio:
PM: Cristina
AM: Lillian
If you sent me your portfolio with final project added, and you're not in this list, let me know.
❸ Future plans. Geno (AM) sent me future plans
❹ Final project. The following students turned in a final project:
AM: Geno, Mahik, Hajera, Konan, Vivian, Chris, Lillian, Talia, Connie, Derek
PM: Cristina, Brenda, Ben
The final project was due last Friday, May 29. If you turned in the final project and you're not in this list, best thing is just turn it in again.
❺ Final project redo. I gave almost everyone tips on how to make their project better. I need to have any redo projects by Tuesday, June 2 at 3:30 pm.
❻ Student pick-up. Thursday at 11:45 am. There will be a guard at the gate. If you are picking up your stuff in the bus circle, you don't need to have your temperature taken. Do not get out of your car.
Let me know ahead of time if you will pick up your poster or if there is something else you would like to pick up.
Friday, May 29, 2020
Video about aligning buttons in stack views
If your stack views look like this ...
.. this video will show you how to align the buttons and make them look nicer.
https://youtu.be/FYzlr5d9NR0
.. this video will show you how to align the buttons and make them look nicer.
https://youtu.be/FYzlr5d9NR0
Student Pickups
They have assigned our class a time on Thursday, June 4 from 11:45 am – 12:45 pm
for what they are calling "student pickups." This is a time when
students can return items that belong in the classroom or pick up their
items that were left in the classroom.
This mostly applies to classes where students have items such as tools or uniforms that need to be returned or retrieved. This does not really apply much to our class.
I do have one item that I would like to return to you eventually, and that is your printed poster. If you have an art portfolio, you may want to put the printed poster into your portfolio. Since you paid money (even if it's only 76 cents), I think you should get to keep the poster. However, I don't think it is critical to return the poster to you next week. I prefer to wait until they open things up a little bit, and maybe I can return the poster to you in person.
If you would like to have your poster next Thursday, June 4, then let me know. I will only bring your poster if you let me know beforehand that you want me to bring it. These are the rules: You will drive up in the bus circle, you cannot come on the bus, you will not get out of your car, you will wear a mask, you will open your window and I will hand you your poster.
This mostly applies to classes where students have items such as tools or uniforms that need to be returned or retrieved. This does not really apply much to our class.
I do have one item that I would like to return to you eventually, and that is your printed poster. If you have an art portfolio, you may want to put the printed poster into your portfolio. Since you paid money (even if it's only 76 cents), I think you should get to keep the poster. However, I don't think it is critical to return the poster to you next week. I prefer to wait until they open things up a little bit, and maybe I can return the poster to you in person.
If you would like to have your poster next Thursday, June 4, then let me know. I will only bring your poster if you let me know beforehand that you want me to bring it. These are the rules: You will drive up in the bus circle, you cannot come on the bus, you will not get out of your car, you will wear a mask, you will open your window and I will hand you your poster.
Extra Credit Surveys
I told you the school might conduct their own end-of-year survey, and here it is. We've been authorized to give you extra credit for taking this survey. You'll have to enter your name and email on the survey in order to get the extra credit.
It is not clear (to me) whether you need to log in using your metroed.net email address. So if you have a problem logging in to the survey, let me know.
(It turns out the school already sent an email about this, and you may have filled out the survey already. If you already filled out the survey, there's no need to fill it out again.)
Please complete the one more appropriate survey for you below.
→ 11th Grade Survey
→ 12th Grade Survey
It is not clear (to me) whether you need to log in using your metroed.net email address. So if you have a problem logging in to the survey, let me know.
(It turns out the school already sent an email about this, and you may have filled out the survey already. If you already filled out the survey, there's no need to fill it out again.)
Please complete the one more appropriate survey for you below.
→ 11th Grade Survey
→ 12th Grade Survey
Virtual Open House Starts Today
Anyone who is logged in from their metroed.net email address can vote for the best logo and poster in the Mobile Apps Class.
http://mobileapps1920.svctestudents.org/contest/
Voting is open now and will close on Tuesday. We will announce the winners on Wednesday. Please let me know if you experience any problems with the web site or voting.
http://mobileapps1920.svctestudents.org/contest/
Voting is open now and will close on Tuesday. We will announce the winners on Wednesday. Please let me know if you experience any problems with the web site or voting.
Wednesday, May 27, 2020
Logo and Poster Contest
I uploaded your logos here: http://mobileapps1920.svctestudents.org/logos/
I uploaded your posters here: http://mobileapps1920.svctestudents.org/posters/
Please let me know if you have any problems viewing the logos and posters.
I will probably open this contest to anyone from the school to vote on Monday and Tuesday next week. You'll vote on a Google Form which I have not put together yet.
I uploaded your posters here: http://mobileapps1920.svctestudents.org/posters/
Please let me know if you have any problems viewing the logos and posters.
I will probably open this contest to anyone from the school to vote on Monday and Tuesday next week. You'll vote on a Google Form which I have not put together yet.
Your Future Plans
Let me know what you plan to do after this course and this semester is over. Some of you are graduating. Congratulations! Even if you do not get the traditional ceremony, you've still achieved something and you are about to start out on the next phase of your life and career.
If you are a junior, you still have a year to go, and who knows what it holds? It could involve coming back here to SVCTE to take a different course.
One of my students who took my class last year when he was a junior won an award at the end of last year. This year, as a senior, he came back and took the electrical maintenance class, which is totally different. He also won an award in that class! People who know know electrical maintenance can make $80,000 right out of high shcool. I don't know what he intends to do with his life.
Write me an email, this week, next week, during the summer, or when you get a chance, and let me know what will you be doing.
College. Where do you intend to go to college? You wrote this up at the beginning of the year, but your plans might have changed. Will you go to community college? Will you take a summer class? Have you already been accepted to a community college or four-year university?
Career. What do you think about going into computer programming or web design as a career? Do you think you might go into another field entirely?
Stay in touch. Let me know next fall, next year, what happened to you. Let me know if you need a letter of recommendation. Update your LinkedIn profile with your current status. My email here at the school is mbrautigam@metroed.net. I'm also on Facebook, Twitter, LinkedIn, and Reddit.
If you are a junior, you still have a year to go, and who knows what it holds? It could involve coming back here to SVCTE to take a different course.
One of my students who took my class last year when he was a junior won an award at the end of last year. This year, as a senior, he came back and took the electrical maintenance class, which is totally different. He also won an award in that class! People who know know electrical maintenance can make $80,000 right out of high shcool. I don't know what he intends to do with his life.
Write me an email, this week, next week, during the summer, or when you get a chance, and let me know what will you be doing.
College. Where do you intend to go to college? You wrote this up at the beginning of the year, but your plans might have changed. Will you go to community college? Will you take a summer class? Have you already been accepted to a community college or four-year university?
Career. What do you think about going into computer programming or web design as a career? Do you think you might go into another field entirely?
Stay in touch. Let me know next fall, next year, what happened to you. Let me know if you need a letter of recommendation. Update your LinkedIn profile with your current status. My email here at the school is mbrautigam@metroed.net. I'm also on Facebook, Twitter, LinkedIn, and Reddit.
Monday, May 25, 2020
May 26–29: What Next?
What next?
One thing you'll certainly need is an app icon. So do that if you haven't done so already. Make all the different sizes, and install them into the right places in the assets folder.
If you are making an iPhone app, think about recreating it as a web app. You already have all the images, sounds, and data it takes to make your app, so go ahead and make an HTML version of it. By making a web app, you'll
You can't run your iOS app on the web, but you could take screen shots and write up your app on a new page in your portfolio.
There is a blog post with your final grade for both SVCTE and Mission College credit. Your grade can go either up or down this week depending on how much work you continue to turn in or not turn in.
iPhone App
If you are making an iPhone app, and you are almost finished, it's time to think about putting together the materials you'll need to submit your app to the App Store. I've posted articles, lists, and videos for you to take a look at.One thing you'll certainly need is an app icon. So do that if you haven't done so already. Make all the different sizes, and install them into the right places in the assets folder.
If you are making an iPhone app, think about recreating it as a web app. You already have all the images, sounds, and data it takes to make your app, so go ahead and make an HTML version of it. By making a web app, you'll
- gain extra practice using HTML to make a web app, and
- post an app that could be used by Android users as well as Apple users.
Web App
If you are making a web app, think back to when we were using Swift and storyboards and think about how you might be able to make an iOS app if we were back in the classroom, if you obtained a Mac, or if you took another class in college. Think about what features you could add that aren't available on the web, such as camera, gyroscope, accelerometer, etc.Portfolio
You can add your web app directly into your portfolio and people can run it there.You can't run your iOS app on the web, but you could take screen shots and write up your app on a new page in your portfolio.
Final Project and Grades
Your final project is due this coming Friday, May 29. I'm not sure if there will still be time for a redo next week if necessary, so make sure to get me an update by Friday, May 29.There is a blog post with your final grade for both SVCTE and Mission College credit. Your grade can go either up or down this week depending on how much work you continue to turn in or not turn in.
Letters of Competency
I have not signed the LOCs yet, but I have calculated the numbers. 5 people in the afternoon class are getting all 4's across the board. 7 people are getting some lower numbers. I used more assignments in the calculations, such as the Apple in SVG for your math number and the Apple in Adobe for Adobe skills number. Take a look at the article for more information.Canvas
There is a discussion forum for you to use. Ask and answer questions.Summer School
You could take a programming course at a community college this summer. See the blog post.Submit to the Apple App Store
Here are some links that discuss how to submit your iOS app to the
Apple App Store. If you are making an iOS app, you'll need to look at
these instructions.
Note: submitting to the App Store requires that you have a paid developer account, not just the free one. The paid account costs $99 per year. Ouch! The school has an account that we might be able to use to submit your app.
Apple instructions (why are there two?)
More good resources
Note: submitting to the App Store requires that you have a paid developer account, not just the free one. The paid account costs $99 per year. Ouch! The school has an account that we might be able to use to submit your app.
Apple instructions (why are there two?)
More good resources
- Code With Chris, an excellent video
- This page has an excellent bullet list of what all you need to gather. Use this as your to-do list or checklist.
- This ultimate guide is long, but comprehensive.
- This one looks very technical, maybe too complicated.
- Finally, this article suggests that you may need to upgrade to a version of Xcode that supports iOS 13. If you are using an older Mac or an older OS or an older version of Xcode, you maybe forced to upgrade before you can submit your app.
- An app icon
- Screen shots
- A writeup of what your app does
College Summer School Classes
Take summer school classes at these community colleges. For computer
programming, I recommended them in this order of preference. All the
classes this summer will be online, so it doesn't matter whether you
take a class at a school far away or a school nearby. You will need to
have a computer and internet that you can rely on. Summer school courses
are fast-paced. You'll complete a whole semester (or quarter) of work
in only six to eight weeks.
Schools on the quarter system have classes that start later and last 10 to 12 weeks. Schools on the semester system start earlier and have classes that last 16 weeks.
All these schools (except Evergreen) offer the same staple of classes:
Schools on the quarter system have classes that start later and last 10 to 12 weeks. Schools on the semester system start earlier and have classes that last 16 weeks.
| Rank | School | Comments | Start Date |
|---|---|---|---|
| 1 | Foothill | Best, Quarters | June 29 |
| 2 | Mission | Semesters | June 8 |
| 3 | West Valley | Semesters | June 8 |
| 4 | Ohlone | Semesters | June 15 |
| 5 | De Anza | Quarters | June 29 |
| 6 | San Jose City | Semesters | June 15 |
| 7 | Evergreen | Worst | No CS classes |
All these schools (except Evergreen) offer the same staple of classes:
- C++
- Java
- Python (I don't recommend taking Python during the summer.)
- Evergreen does not offer any CS classes during the summer and not much the rest of the year, either.
- West Valley - Advanced Python
- De Anza - Introduction to Linux
- De Anza - Assembly Language (but it's full already)
- Foothill - Intermediate C++, Java, and Python
- Foothill - Introduction to Linux
- Ohlone - Assembly Language
- Ohlone - Statistical Software
- Ohlone - Introduction to Linux
- Ohlone - Intermediate Java
Sunday, May 24, 2020
PM Grades as of May 21
SVCTE grade. Your SVCTE grade is the higher of your grade in IC today or your grade on March 20.
Mission College credit. Your Mission College grade is your grade in IC today. You get the Mission College credit if your Mission score is >80% and you turned in a final project. If your Mission College % is >80 and you did not get credit, then you need to turn in a final project. I may be able to change your grade.
Mission College credit. Your Mission College grade is your grade in IC today. You get the Mission College credit if your Mission score is >80% and you turned in a final project. If your Mission College % is >80 and you did not get credit, then you need to turn in a final project. I may be able to change your grade.
| ID | SVCTE % | Grade | Mission % | College Credit |
|---|---|---|---|---|
| 115 | 100.72 | A+ | 100.72 | + |
| 043 | 99.30 | A+ | 99.30 | + |
| 955 | 98.98 | A+ | 98.98 | + |
| 212 | 96.26 | A | 96.26 | + |
| 956 | 95.90 | A | 92.18 | + |
| 135 | 95.15 | A | 70.05 | NO |
| 816 | 92.50 | A- | 92.50 | + |
| 902 | 87.87 | B+ | 71.60 | NO |
| 546 | 87.27 | B+ | 85.61 | + |
| 544 | 79.50 | C+ | 66.41 | NO |
| 093 | 74.50 | C | 67.67 | NO |
| 513 | 72.98 | C- | 57.78 | NO |
Friday, May 22, 2020
News Friday May 22
Awards Ceremony Tonight
There will be an awards ceremony tonight (Friday May 22) at 6:00 pm. The Mobile Apps course nominated Chris Lo, Vivian Le, Cristina Arriaga Quintero, and Leanne Mejia to receive awards with small scholarships.MetroED YouTube Channel: https://metroed.us/2zpOzxp
MetroED Facebook Page: https://metroed.us/2yphkK0
SVCTE Facebook Page: https://metroed.us/2ZutJra
COVID Project
Lillian Ngo made a cool poster that I posted with the rest of the COVID projects here: http://mobileapps1920.svctestudents.org/projects/Memorial Day Calendar
Monday, May 25 is the Memorial Day holiday. We will not hold our usual PM class session that day, even though it is on the calendar and you may receive an email or a reminder. However, I hope we can have our usual PM class session on Tuesday instead. All other class sessions will take place as scheduled:AM class = Tuesday and Thursday at 8:00 am
PM class = (Tuesday and) Wednesday at 12:30 pm
If you cannot attend a class session due to a conflict, please let me know ahead of time. You may attend the other class's session to make sure you don't miss any important information.
Assignments and Grades
The situation continues in flux and confusing, but my latest understanding is that Infinite Campus is locked. While we can continue to change grades as you complete your projects, we will enter the grades with a form instead of through IC. I will make an announcement next week if this changes.Some of you already turned in work after the deadline yesterday, and I am unable to enter your work into IC. So be patient, and any work you do (or do not do) will be reflected eventually in your final grade.
Mission College Credit
I added an assignment at the end of Infinite Campus to indicate your status with respect to the Mission College credit. This assignment is weighted so that it is only worth one point, but it indicates your current status. To get the college credit:- Your current IC grade as of May 21 must be 80% or higher.
- You must complete the final project, in the form of a 90% checkpoint or the Personality Quiz.
- 100 means you turned in a Checkpoint 3 that is 90% finished and super quality.
- 80 means you finished the Personality Quiz only.
- In between means you did some combination or your checkpoint is not 90% finished.
- 0 (zero) means your grade is < 80 overall, OR
- 0 (zero) means you did not do the Personality Quiz or any progress toward the final project.
Wednesday, May 20, 2020
Fitting Web Page on Small Screen, Part 2
Video: https://youtu.be/zaBQrskMDDo
This video is about taking a page that has input fields, like the BMI calculator, and making them look nicer on a small screen. Uses media queries, which let you change the layout of an HTML page based on window width.
This video is about taking a page that has input fields, like the BMI calculator, and making them look nicer on a small screen. Uses media queries, which let you change the layout of an HTML page based on window width.
Sketches and Prototypes using InVision
Some of you missed the class session where we learned InVision. This
15- minute video might help you get started. (It's not among the best of
my videos.)
InVision lets you make a digital sketch of your final app. Then you can combine the sketches into a working prototype that simulates how your final app will work.
Video: https://youtu.be/mF-pXltqyIA
InVision web site: https://www.invisionapp.com
InVision lets you make a digital sketch of your final app. Then you can combine the sketches into a working prototype that simulates how your final app will work.
Video: https://youtu.be/mF-pXltqyIA
InVision web site: https://www.invisionapp.com
Tuesday, May 19, 2020
Poster and Logo Contest
We usually have an open house the last week of school where we ask
other classes to visit us and vote for the best poster and logo. You've
seen all the logos and posters around the classroom. We can't do that in
person this year, but maybe we can do it in a virtual fashion, by
posting all your posters and logos online. Also, we could vote for the
best portfolio, since they are also online.
If we do this, I would like to do it on Friday, May 29. Since it is virtual, it doesn't really matter what day we do it.
We can talk about this in hangout.
If we do this, I would like to do it on Friday, May 29. Since it is virtual, it doesn't really matter what day we do it.
We can talk about this in hangout.
Grading again (sigh)
I agree that the grading is totally confusing but don't let it get you down. The grades I posted on the blog are real, even if they look different from what it says in Infinite Campus.
I will post your grades to the computer system on Thursday at 3:30 pm. After that, I will still change your grade on a paper form to reflect your final project. So if you finish the final project, your grade will probably go up, and if you don't finish it, it will probably go down. I talked to the administrator and they expect to get a lot of grade changes on paper, both up and down. So they are not discouraging us from updating your grades right up until the last minute on June 1.
You have 3 things to think about at this point:
I will post your grades to the computer system on Thursday at 3:30 pm. After that, I will still change your grade on a paper form to reflect your final project. So if you finish the final project, your grade will probably go up, and if you don't finish it, it will probably go down. I talked to the administrator and they expect to get a lot of grade changes on paper, both up and down. So they are not discouraging us from updating your grades right up until the last minute on June 1.
You have 3 things to think about at this point:
a. What grade will I get in the class?
- This grade will go on your high school transcripts.
- No one is getting an F in the class.
- One person may be getting a D in the class. You can see that in the list of grades.
- D is a passing grade for high school credit.
b. Will I get college credit?
- You need at least a B grade according to Infinite Campus, which has the correct grade for your college course (but not for the high school course).
- You also need to finish the final project, even if you grade is A or B.
- This is the confusing part - you have two grades, one for high school, and one for college, and they are different.
c. What will my LOC look like?
- Most people who come to this school want the LOC so they can show an employer.
- If you don't do the work, you will get poor marks on your LOC.
- Then you won't want to show it to an employer because it will work against you.
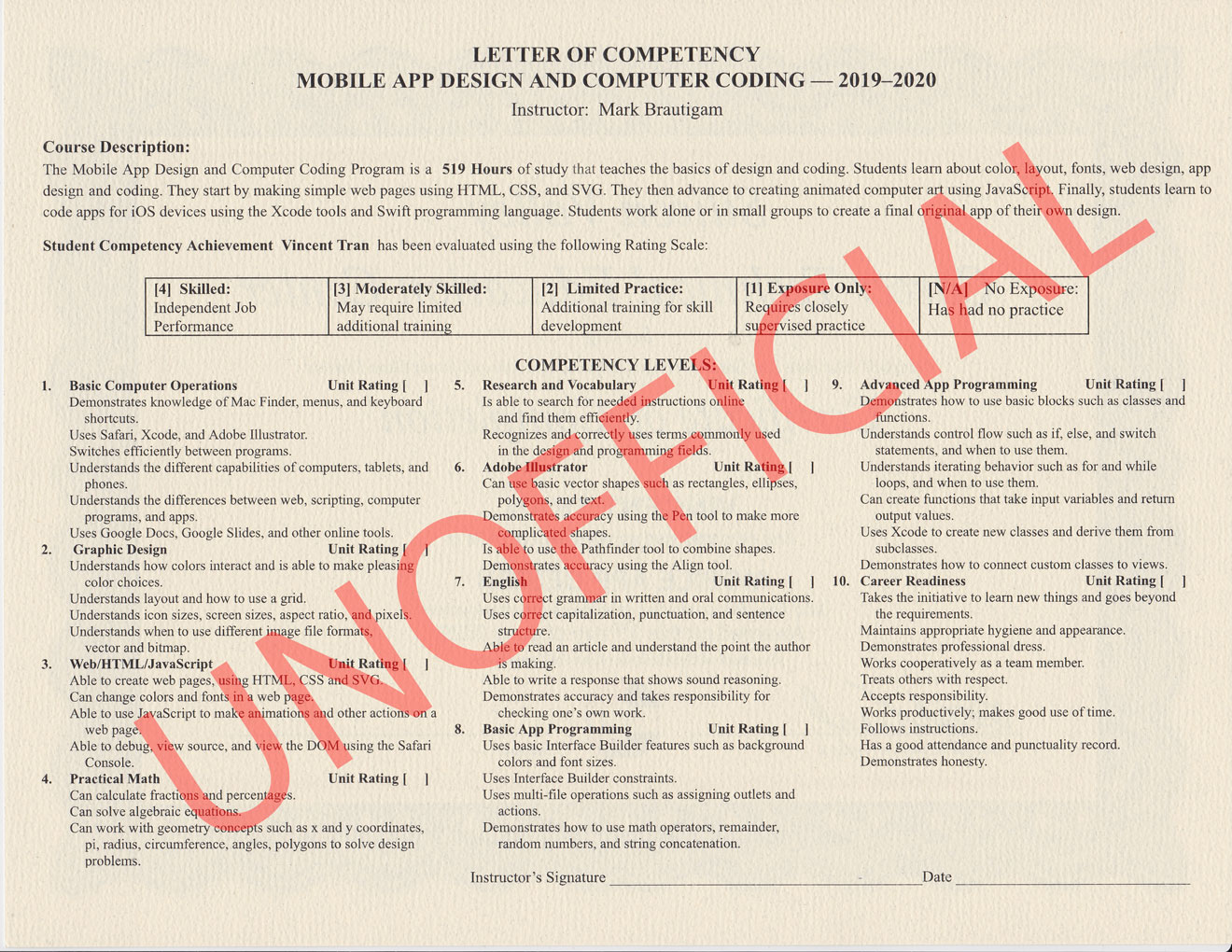
Letter of Competency
If you get at least a C in the course (70%), you will receive a
certificate with a letter of competency on the back. The certificate
looks like a graduation diploma.
You can see a picture of the LOC (letter of competency) here:
http://mobileapps1920.svctestudents.org/materials/LOC2020-unofficial.jpg
The letter of competency allows me to rate your skills in 10 different areas. I rate you on the scale 1–4. The scale has these meanings:
I don't just think about you and put a number there. I actually calculate what is your independent performance in each of these areas. I calculate these numbers from your grades on various assignments we've done throughout the year. Here is an example of how I will probably calculate your scores.
You can see that I will weight your scores heavily based on how you performed during the school shutdown. Most tech companies in the area have employees working from home. If you didn't do your school work during the shutdown, this indicate that you would have done the same thing on a real job.
You can see a picture of the LOC (letter of competency) here:
http://mobileapps1920.svctestudents.org/materials/LOC2020-unofficial.jpg
The letter of competency allows me to rate your skills in 10 different areas. I rate you on the scale 1–4. The scale has these meanings:
| Score | Meaning |
|---|---|
| 1 | Can only do this supervised, i.e. has no real skills in this area, D or F |
| 2 | Needs additional training, i.e. has been exposed but is still not doing well, C |
| 3 | Moderately skilled, i.e. has acquired skills in the class but has some things to learn, B or A |
| 4 | Can perform this skill independently, i.e. we can put you to work right now doing this, A+ |
I don't just think about you and put a number there. I actually calculate what is your independent performance in each of these areas. I calculate these numbers from your grades on various assignments we've done throughout the year. Here is an example of how I will probably calculate your scores.
You can see that I will weight your scores heavily based on how you performed during the school shutdown. Most tech companies in the area have employees working from home. If you didn't do your school work during the shutdown, this indicate that you would have done the same thing on a real job.
| Skill | How I score |
|---|---|
| Basic Computer | All except a few will get full 4 points |
| Graphic Design | Logo Poster Portfolio |
| Web | Portfolio |
| Practical Math | Venn Diagram Basketball Apple Navigation Icons |
| Research & Vocabulary | Design Principles App Icon Sizes |
| Adobe Illustrator | Logo Poster Apple Navigation Icons |
| English | Usability Essay Assistive Devices Essay Women and Girls |
| Basic App Programming | Element Quiz Animal Sounds 4 Kids Color Mix |
| Advanced App Programming | Pizza Workflow Apple Pie Life Cycle Order of Events |
| Career Readiness | How worked during Shelter in place Whether you Cheated (I found some things on your computers) |
Stanford Course on iOS Programming
Stanford is starting to publish their videos from their iPhone programming course from Spring 2020 that just finished.
https://www.youtube.com/playlist?list=PLpGHT1n4-mAtTj9oywMWoBx0dCGd51_yG&app=desktop
There are several main differences between their course and ours:
https://www.youtube.com/playlist?list=PLpGHT1n4-mAtTj9oywMWoBx0dCGd51_yG&app=desktop
There are several main differences between their course and ours:
- They will go into more detail about computer science like MVVM (Model-View-View-Model).
- It sort of assumes you already know an object-oriented language like C++ or Java.
- They get started much more quickly than we do ... their first app is more complicated than our first app and it uses animation, navigation controllers, and other advanced features.
- They are using SwiftUI, which is Apple's new replacement for storyboards where you lay out your screens using code instead of graphically.
Community College Application Workshop
Our upcoming workshop will review the community college application
process. We understand that during these uncertain times, this process
can be even more confusing. Please encourage any student that are
interested in attending a California Community College but are unsure of
the next steps to participate. Our MAPin Coaches are knowledgeable
about the process during this unique time. Please see below schedule
details for the Community College Application Workshop. We hope to see
you and your students there!
Community College Application Workshop
Community College Application Workshop
- Date: Wednesday, May 20th, 2020
- Time: 4:00-4:45 pm
- Zoom Link: https://cccconfer.zoom.us/meeting/register/tJcpcuyhqT0vG9STWrWdT9YSC4SUxggulQLe
- Meeting ID: 934 5597 6510
- Call in Number: 669-900-6833
May 19 News
Disaster Relief Assistance for Immigrants
Starting through June 30, Santa Clara County residents can apply with Catholic Charities for Disaster Relief Assistance for Immigrants Program. The State of California is providing one-time disaster relief assistance to adult undocumented immigrant adults over the age of 18 who have been impacted by the COVID-19 pandemic. The program is for adults who are ineligible for other forms of federal unemployment or pandemic related assistance, such as the CARES act or unemployment benefits.An undocumented adult who qualifies will receive $500 of direct cash assistance (maximum of $1000 per household). A household is defined as individuals who live, purchase, and prepare meals together. Assistance will be provided on a first come, first serve basis. Disaster relief application services and assistance are not guaranteed. A photo ID with a Santa Clara County address is required.
Applicants should call (866) 490-3899, Monday through Saturday from 8 a.m. to 8 p.m. More information can be found here. Share this information on Facebook.
The State of Youth During COVID-19: A Conversation with Students
The COVID-19 pandemic has been a source of stress, anxiety and uncertainty for many in our community. The County of Santa Clara’s Behavioral Health Services Department invites students and youth for a conversation with mental health advocates about wellbeing on Tuesday, May 19 from 3:45 p.m. to 5:00 p.m.Participants will:
- Hear from student panelists as they share personal accounts
- Learn tips from clinicians who will discuss wellbeing
- Learn about local mental health resources
- Have Q&A and open dialogue with peers and mental health professionals
Sunday, May 17, 2020
May 18–22
Checkpoint 3
You must turn in Checkpoint 3 by this Thursday, May 21, at 3:30 pm. At that time, I will post your preliminary final grade in the course.You will have time after May 21 to improve your project and turn in the "final final" version. Changing your grade will be possible but difficult. That is why I want you to turn in a Checkpoint 3 on Thursday, to make sure I have something I can grade.
Catch Up
Turn in all the projects that we determined are "easy."Linked In account: Brenda, Daniel, Vincent L, Jason, Vincent N, Anthony.
http://mobilefall.blogspot.com/2020/05/may-1115.html
End of year survey: Vincent N
https://forms.gle/drqQz491aGaiYsZ76
Final project prototype sketches: Brenda, Daniel, Vincent L, Jason, Leanne, Vincent N, Damian, Anthony.
Draw on paper and send me a photo from your phone.
http://mobilefall.blogspot.com/2020/04/assignment-2-prototype-sketch.html
Send me an email from your metroed.net account: Vincent L, Vincent N, Anthony
http://mobilefall.blogspot.com/2020/03/metro-ed-email-accounts.html
Assigned March 25, almost two months ago.
Modified Hangouts and Office Hours this week
Hangouts
We do the same material on Monday PM and Tuesday AM.We also do the same material on Wednesday PM and Thursday AM.
If you have trouble getting to our scheduled hangout due to conflicts with your other classes, I can allow you to come to the other class's hangout.
Be careful to do what makes sense. You can't get credit for coming to Wednesday and Thursday because they cover the same material.
I will send all of you an invite to "our" hangout and the "other" hangout.
Office Hours
I will hold office hours MTW after the hangout for an hour or so, but not on ThursdayI can also have office hours Monday and Wednesday morning, Tuesday and Thursday afternoon, but hours are staggered because of other meeings. Everyone is welcome to come to any hangout or office hours.
I will send you an invite to the three extra office hours session.
Summary
| Monday | Office Hours | 10:00–11:00 am |
| Monday | PM Hangout | 12:30 am–1:00 pm |
| Monday | Office Hours | After hangout until 3:30 pm |
| Tuesday | AM Hangout | 8:00–9:30 am |
| Tuesday | Office Hours | After hangout until 11:00 am |
| Tuesday | Office Hours | 12:30–3:30 pm |
| Wednesday | Office Hours | 8:00–11:00 am |
| Wednesday | PM Hangout | 12:30 am–1:00 pm |
| Wednesday | Office Hours | After hangout until 3:30 pm |
| Thursday | AM Hangout | 8:00–9:30 am |
| Thursday | Office Hours | 12:30–3:30 pm |
Grades update
There has been a change in the due dates for grades.
I need to have all your work by 3:30 pm on Thursday, May 21. I need to enter your grades shortly after that. I can give no deadline extension.
There are mixed messages on how grades work.
Sorry about all the confusion. Don't freak out! I look forward to seeing your final projects.
I need to have all your work by 3:30 pm on Thursday, May 21. I need to enter your grades shortly after that. I can give no deadline extension.
There are mixed messages on how grades work.
- Senior grades are due on May 22
- Junior grades are due on June 1
- State law says all grades are not due until June 3
- I will post your current grade to the blog early this week. It will not have your name, but your ID number.
- I am going to post your final grade "to the computer system" on May 21 (Thursday).
- After that time, if you grade continues to go up, I can request your grade be changed upward by a paper form (yuck).
- Please turn in everything possible by Thursday, May 21 at 3:30 pm.
- Then continue to work toward raising your grade before around June 1.
- Don't sweat the deadlines, but do your best to work with me.
Sorry about all the confusion. Don't freak out! I look forward to seeing your final projects.
Saturday, May 16, 2020
Making the keyboard disappear
When you make an iOS app (Swift/Xcode) that has a text field for the
user to type into, you must make sure you test with the iOS keyboard
(the software keyboard that pops up). In the Simulator program, select
Hardware –> Keyboard –> Connect Hardware Keyboard
and make sure it is turned OFF (no check mark).
Hardware Keyboard means the big keyboard on your computer.No Hardware Keyboard means use the little keyboard that pops up on the phone.
The Hardware Keyboard is good for testing that your app can read the contents of the text field. But you also need to test the UI (user interface) to make sure that it allows the user to do everything they want.
This video demonstrates the problem: https://youtu.be/TQjzu8y1F_s
You can use code like this to help fix it:
Hardware –> Keyboard –> Connect Hardware Keyboard
and make sure it is turned OFF (no check mark).
Hardware Keyboard means the big keyboard on your computer.No Hardware Keyboard means use the little keyboard that pops up on the phone.
The Hardware Keyboard is good for testing that your app can read the contents of the text field. But you also need to test the UI (user interface) to make sure that it allows the user to do everything they want.
This video demonstrates the problem: https://youtu.be/TQjzu8y1F_s
You can use code like this to help fix it:
class WordsViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let tap: UITapGestureRecognizer = UITapGestureRecognizer(
target: self, action: "dismissKeyboard")
view.addGestureRecognizer(tap)
}
@objc func dismissKeyboard() {
// Causes the view (or one of its embedded text fields)
// to resign the first responder status.
view.endEditing(true)
}
}
Wednesday, May 13, 2020
Flash Cards in HTML
How to make a flash card type app in HTML and JavaScript. This app uses hashes on the end of the URL to indicate which card to go to. It also swaps out both a caption and an image. This is based on the Element Quiz app we worked on previously.
Video: https://youtu.be/mhvSu76ewoA
(About 20 minutes)
Zip file with all code: http://mobileapps1920.svctestudents.org/materials/Elements_Hash_SVG.zip
(On the materials site)
Video: https://youtu.be/mhvSu76ewoA
(About 20 minutes)
Zip file with all code: http://mobileapps1920.svctestudents.org/materials/Elements_Hash_SVG.zip
(On the materials site)
Tuesday, May 12, 2020
Office Hours
| Day | Start | End |
|---|---|---|
| Monday | After PM Hangout | Until 3:30 pm |
| Tuesday | After AM Hangout | Until 11:00 am |
| Wednesday | After PM Hangout | Until 3:30 pm |
| Thursday | After AM Hangout | Until 11:00 am |
| Other times | By appointment* |
*I need to set up a chat in Google
Monday, May 11, 2020
May 11–15
Assignment 1: Final Checkpoint 2
See the blog post for details.Assignment 2: Canvas
- Post at least three times on Canvas, asking and answering questions.
- Topic this week: What problems are you encountering and how are you solving them?
Assignment 3: Linked In
- Go to the Linked In web site
- Create an account
- Search for me
- Invite me to connect
Linked In tips:
- Use your permanent email, not your school account or metroed.net account, which may expire.
- Use a professional email, such as first initial last name, first name last initial, first name last name, etc.
- Try to avoid numbers if possible, but if you must, use meaningful numbers, not arbitrary or random ones.
- A professional email should not have anything questionable in it, such as profanity.
- A professional email should not say anything about gaming in it.
- You can easily create a new gmail account with professional standards.
- If you have questions about whether a particular email is appropriate, ask me first.
Final Checkpoint 2
Final Project Calendar
| Checkpoint | Due Date |
|---|---|
| Checkpoint 1 | Sunday May 10 |
| Checkpoint 2 | Sunday May 17 |
| Final Project Due | Friday May 22 at noon (changed) |
| Revisions | Friday May 29 |
Checkpoint 2
You need to start coding your final project. Your first checkpoint is due this week. By the end of this week (Sunday, May 17 at 11:59 pm), you need to turn in some code.For the second checkpoint ...
- Your app should be about 2/3 finished. You should be almost finished.
- The entire storyboard, including any segues between scenes, unwind segues, navigation controllers, and tab controllers.
- If doing an HTML project, you'll want every basic HTML page along with any links necessary between the pages.
- Any assets that need to go into your app, such as internal icons for the various screens.
- You may use placeholders for graphics and audio that aren't finished yet.
- Show me all your data (perhaps in Google Docs or Google Sheets).
- A list of birds and their characteristics
- A list of words (all languages)
- A list of colors (all languages, etc.)
- How are you going to represent the data?
- In Swift, there could be structs or classes for the data.
- In JavaScript, there could be arrays that hold the data.
- Ask questions on Canvas if you are confused.
Future checkpoints
The final project is due on Friday, May 22 at noon. Absolute deadline.Sunday, May 10, 2020
Folder and Project Organization
Some suggestions how to organize your files and folders for any HTML web project.
Note: Xcode keeps your files organized into folders in its own way, but you still might want to pay attention to the way you organize your Adobe Illustrator drawing and other media files. So you still might find the second half of this video useful.
https://youtu.be/eG_-G3OajLo
Note: Xcode keeps your files organized into folders in its own way, but you still might want to pay attention to the way you organize your Adobe Illustrator drawing and other media files. So you still might find the second half of this video useful.
https://youtu.be/eG_-G3OajLo
12 Year Old Invents COVID Prevention Device
12-year-old Bay Area boy invents 3-D printed device to limit spread of COVID-19, sells hundreds online
https://www.ktvu.com/news/12-year-old-bay-area-boy-invents-3-d-printed-device-to-limit-spread-of-covid-19-sells-hundreds-onlineSaturday, May 9, 2020
Xcode Project Settings
Some of you are turning in projects that I cannot run. Because in the
classroom we are using Xcode 11.2.1, it does not understand iOS 13. So
you have to set your target to iOS 12. When you do this, you may get some errors that you can fix. So here are some guidelines:
- When you create a new project, remember do NOT use
SwiftUI. Make sure to select Storyboard instead. - Set your target to iOS 12.4 at the latest. Do not use
iOS 13. - After you change your target to iOS 12.4, you'll get a bunch (around 11) errors having to do with Scenes. iOS 12 does not support Scenes. So you can run the "Fix" on each error. If you run "Fix" on the methods, you'll have to do 11 fixes. But if you run "Fix" on the classes, there are only 3 classes that you'll have to fix.
CSS Styles for Tab Bar Navigation
Someone asked how to put styles on the tab bars from a previous
video. This shows how to put borders around your tabs, borders between
your tabs, and background colors on the tabs.
https://youtu.be/Rp4Kb6ZbDHY
https://youtu.be/Rp4Kb6ZbDHY
Element Quiz HTML App
We all made an Element Quiz app using Xcode and Swift. Some have
asked how to recreate the screen-to-screen navigation in HTML. This
video shows you how. About 20 minutes long.
https://youtu.be/kyrHTjUt5iY
https://youtu.be/kyrHTjUt5iY
Friday, May 8, 2020
Thinking About Design
These articles about design may help give you ideas how to make your final app better or make a better icon for your app. These articles are easy to read and some have fun graphics. This is not an assignment: it is just for your education.
2. Paul Rand and the Stories Behind the World's Most Famous Logos
3. 50 Creative Negative Space Logo Designs
4. Designer Challenges Himself to Create Logos with Hidden Meanings
7. How To Build A Mobile App That Engages Users
Logos
1. Paul Rand's Greatest Hits2. Paul Rand and the Stories Behind the World's Most Famous Logos
3. 50 Creative Negative Space Logo Designs
4. Designer Challenges Himself to Create Logos with Hidden Meanings
Fonts
5. The Top 12 Easy to Read FontsMobile Design Principles
6. The Five Principles of User-Centered Mobile Design7. How To Build A Mobile App That Engages Users
Single Page Application
How to make a web app that has "sections" instead of pages. The app
operates by making the various sections visible and invisible in
response to changes in the hash in the URL.
The video: https://youtu.be/BrMY85a-V_g
I had some trouble with this video and I had to re-record the last four minutes. You'll notice a strange splice about four minutes before the end, where everything suddenly changes color.
For text, I just coped some paragraphs out of Wikipedia. The JavaScript code looks like this:
The video: https://youtu.be/BrMY85a-V_g
I had some trouble with this video and I had to re-record the last four minutes. You'll notice a strange splice about four minutes before the end, where everything suddenly changes color.
For text, I just coped some paragraphs out of Wikipedia. The JavaScript code looks like this:
function showSection(e) {
if (document.location.hash == "#red") {
get("red").style.display = "block";
get("green").style.display = "none";
get("yellow").style.display = "none";
document.getElementsByTagName('body')[0].style.
backgroundColor = "pink";
}
else if (document.location.hash == "#green") {
get("red").style.display = "none";
get("green").style.display = "block";
get("yellow").style.display = "none";
document.getElementsByTagName('body')[0].style.
backgroundColor = "honeydew";
}
else if (document.location.hash == "#yellow") {
get("red").style.display = "none";
get("green").style.display = "none";
get("yellow").style.display = "block";
document.getElementsByTagName('body')[0].style.
backgroundColor = "#ffc";
}
else {
get("red").style.display = "block";
get("green").style.display = "none";
get("yellow").style.display = "none";
document.getElementsByTagName('body')[0].style.
backgroundColor = "pink";
}
}
Wednesday, May 6, 2020
Tab Bar in HTML
The video: https://youtu.be/p_VaPsLpyLw
First, I made these three SVG files that I can use for icons.
triangle.svg
circle.svg
square.svg
Then I made this HTML code for the three tabs. Note that the HTML files are red.html, green.html, and yellow.html.
Of course, the trick is to apply the right styles to all of this.
Note that the tabs are in a DIV and each tab is in a FIGURE. We can put styles on the DIV and the FIGUREs to make it the way we want.
You can position the tabs using ABSOLUTE or FIXED to keep them at the top or bottom of the screen. But you'll need to make some allowances for the rest of the page content to keep it below the tabs (if the tabs are at the top of the page) or above the tabs (if the tabs are at the bottom).
I made some styles like this, and I put them in a file called tabs.css. These styles put the tabs at the bottom of the page. If you want the tabs at the top, change bottom: 0; to top: 0; and margin-bottom: 4em; to margin-top: 4em;
First, I made these three SVG files that I can use for icons.
triangle.svg
<svg width='60' height='60' viewBox='0 0 60 60'
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink= "http://www.w3.org/1999/xlink">
<polygon points='30 5 55 55 5 55 z' fill='green' />
</svg>
circle.svg
<svg width='60' height='60' viewBox='0 0 60 60'
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink= "http://www.w3.org/1999/xlink">
<circle cx='30' cy='30' r='25' fill='red' />
</svg>
square.svg
<svg width='60' height='60' viewBox='0 0 60 60'
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink= "http://www.w3.org/1999/xlink">
<polygon points='5 5 55 5 55 55 5 55 z' fill='yellow' />
</svg>
Then I made this HTML code for the three tabs. Note that the HTML files are red.html, green.html, and yellow.html.
<div id='tabs'>
<a href='red.html'>
<figure>
<img src='circle.svg' alt='red' />
<figcaption>Red</figcaption>
</figure></a>
<a href='yellow.html'>
<figure>
<img src='square.svg' alt='yellow' />
<figcaption>Yellow</figcaption>
</figure></a>
<a href='green.html'>
<figure>
<img src='triangle.svg' alt='green' />
<figcaption>Green</figcaption>
</figure></a>
</div>
Of course, the trick is to apply the right styles to all of this.
Note that the tabs are in a DIV and each tab is in a FIGURE. We can put styles on the DIV and the FIGUREs to make it the way we want.
You can position the tabs using ABSOLUTE or FIXED to keep them at the top or bottom of the screen. But you'll need to make some allowances for the rest of the page content to keep it below the tabs (if the tabs are at the top of the page) or above the tabs (if the tabs are at the bottom).
I made some styles like this, and I put them in a file called tabs.css. These styles put the tabs at the bottom of the page. If you want the tabs at the top, change bottom: 0; to top: 0; and margin-bottom: 4em; to margin-top: 4em;
a { text-decoration: none; }
div#tabs { width: 100%; background-color: lightgray;
position: fixed;
bottom: 0; right: 0; left: 0;
padding: 4px 0;
}
div#tabs figure { display: inline-block; width: 32%; margin: 0;
text-align: center;
font-family: sans-serif; font-size: 12px;
}
div#tabs figure img { height: 24px; }
div#content { margin-bottom: 4em; }
Monday, May 4, 2020
May 4–8
Assignment 1: Canvas Discussion Forum
- What is your progress so far on the final app?
- What are you having problems with?
- Do you need help installing Xcode or Adobe on your Mac?
- Do you need help installing Brackets and Chrome or Firefox to get started with web coding?
- What would you like a video tutorial to help you with?
Assignment 2: Digital Prototype
Use InVision to create a working prototype of your final app. This is more than just the wireframe we started making last week. We will discuss this in Google Hangouts.Assignment 3: Final Checkpoint 1
Turn in your code and data so far. See the assignment for more details.Assignment 4: End of Year Survey
This should take 5 minutes or so.Assignment 5: Google Hangouts
Show up for Hangouts two times this week.AM class 8:00 am Tuesday and Thursday.
PM class 12:30 pm Monday and Wednesday.
Digital Prototype
OK, you've learned how to create a wireframe using InVision.
Now, you'll learn how to create a working prototype of your app as it will look running on a phone. It's very easy.
Your assignment is to making a working mockup up your final app using InVision and share it with me at mbrautigam@metroed.net. If your final app has a lot of screens (or HTML pages), you can mockup just part of it, but only if your app has more than, say, six screens.
This assignment is due on Sunday, May 10 at 11:59 pm.
Now, you'll learn how to create a working prototype of your app as it will look running on a phone. It's very easy.
Your assignment is to making a working mockup up your final app using InVision and share it with me at mbrautigam@metroed.net. If your final app has a lot of screens (or HTML pages), you can mockup just part of it, but only if your app has more than, say, six screens.
This assignment is due on Sunday, May 10 at 11:59 pm.
Comparison of Prototyping Programs
Terms- Wireframe = draw a low-fidelity sketch using a graphics program or pencil
- Digital prototype = a model with working navigation but no real data
- EAB (Employer Advisory Board) want this one
- Wireframing and Prototyping are separate and do not connect
- Prototyping requires that you import graphics from outside
- Use on the web / cloud
- Easy to use
- Prototyping and wireframing are done together
- Use on the web / cloud
- Easy to use
- Wireframing only
- No prototyping
- Use on the web / cloud
- Download the program on Mac, Windows
- Not easy to learn
- Expensive
- 30-day free trial
- Part of Adobe
- Download the program on Mac, Windows
- Runs on iPad?
- I don’t know anyone who actually uses it
- Download the program on Mac
- Runs only on Mac?
Final Project Checkpoint 1
Final Project Process
| Checkpoint | Due Date |
|---|---|
| Checkpoint 1 | Sunday May 10 |
| Checkpoint 2 | Sunday May 17 |
| Final Project Due | Friday May 22 at noon |
| Revisions | Friday May 29 |
Checkpoint 1
You need to start coding your final project. Your first checkpoint is due this week. By the end of this week (Sunday, May 10 at 11:59 pm), you need to turn in some code.For the first checkpoint, try to complete the following:
- The entire storyboard, including any segues between scenes.
- If doing an HTML project, you'll want every basic HTML page along with any links necessary between the pages.
- Any assets that need to go into your app, such as internal icons for the various screens.
- Start collecting all your data (perhaps in Google Docs or Google Sheets) and think about how you are going to represent the data.
- In Swift, there could be structs or classes for the data.
- In JavaScript, there could be arrays that hold the data.
Future checkpoints
You'll turn in another checkpoint next week, then the final the week after that. After I've reviewed your final project, you'll have an opportunity to make any necessary changes and get it read to submit to the app store.Tuesday, April 28, 2020
Week of April 27
Keeping up
- Let me know immediately if you are having problems that prevent you from completing the work in the class. Such as: no internet, no computer, sharing computer with brothers or sisters or parents who need to work.
- Let me know immediately if you cannot log on to your metroed.net account.
- Let me know immediately if you cannot log on to Canvas.
- Your home schools are monitoring both Hangouts and Canvas to see if you are doing any work.
- We are also filing attendance reports indicating whether you participated in Hangouts and Canvas. Your counselor with follow up with you.
Assignments this week
Assignment 1: Checklist for finishing your final app.Assignment 2: Prototype sketches for your final app.
Next week we may create electronic prototypes. If you want to start playing around with them now, you could look at these web sites.
Our board members indicate that InVision is the one most used by large employers in our area. We will probably do our assignments using InVision.
Assignment 3: Canvas
On Canvas, you'll discuss your app and its target audience. Also comment constructively and insightfully on the other apps being discussed. Refer to App Journal #13 and the other documents for more information about target audience.
Assignment 2: Prototype Sketch
Your assignment this week is to make a paper prototype (sketch) of
your final app. The prototype should include all the screens in your
app, all the buttons and widgets, drawn on paper or cards.
This is similar to what we did for the Pizza Workflow, except that you'll draw the screens in more detail and very neatly.
http://mobileapps1920.svctestudents.org/book/3_9_Workflows.php
This chapter from Unit 6 about the Design Cycle will also help you understand the place of the prototype in your design strategy.
http://mobileapps1920.svctestudents.org/book/6_2_Design.php
Also think about Chapter 12 and Chapter 14 in the App Journal. You don't have to do everything that is in these chapters, but you could use this information as a guide.
http://mobileapps1920.svctestudents.org/materials/appjournal.html
Chapter 12: It asks you to sketch at least three views, but you should sketch all the screens in your app. It asks you to think about navigation and count the number of taps it takes to perform a specific task the user might want to complete.
Chapter 14: It asks you to actually test your app interface, but we'll save that for next week. However, if you think now about making your sketches in pieces that you can cut out, then you'll be able to use them for two separate tasks:
To turn this in, you could just take a photo with your phone and submit it on the homework page. You could take photos of each "card" if you like, but you need to turn in the storyboard that shows all the cards and the navigation.
This assignment is due on Sunday, May 3 at 11:59 pm.
This is similar to what we did for the Pizza Workflow, except that you'll draw the screens in more detail and very neatly.
http://mobileapps1920.svctestudents.org/book/3_9_Workflows.php
This chapter from Unit 6 about the Design Cycle will also help you understand the place of the prototype in your design strategy.
http://mobileapps1920.svctestudents.org/book/6_2_Design.php
Also think about Chapter 12 and Chapter 14 in the App Journal. You don't have to do everything that is in these chapters, but you could use this information as a guide.
http://mobileapps1920.svctestudents.org/materials/appjournal.html
Chapter 12: It asks you to sketch at least three views, but you should sketch all the screens in your app. It asks you to think about navigation and count the number of taps it takes to perform a specific task the user might want to complete.
Chapter 14: It asks you to actually test your app interface, but we'll save that for next week. However, if you think now about making your sketches in pieces that you can cut out, then you'll be able to use them for two separate tasks:
- Lay them out on a board and use arrows to show the navigation and workflow.
- Hold them like cards and let a user try to navigate your app (next week).
To turn this in, you could just take a photo with your phone and submit it on the homework page. You could take photos of each "card" if you like, but you need to turn in the storyboard that shows all the cards and the navigation.
This assignment is due on Sunday, May 3 at 11:59 pm.
Monday, April 27, 2020
Assignment 1: Checklist
Make a checklist of everything you'll need to do to finish your final app project. This should be some kind of bullet list or numbered list. If you do this correctly, your list should be about TWO PAGES long. If you don't do it correctly, you'll probably forget something that will make it impossible to finish your app. This checklist will remind you of everything you need to do so you won't forget something.
There will be several parts to your checklist.
1. You need a list of every screen in your app. You're going to plan out all the screens in a separate assignment. How are you going to connect between the screens? Tab navigation? Navigation controller? Other? You'll draw the screens in a separate assignment. For now, just list them.
Will there be an "about" screen where you display your email address and a way for people to pay you?
2. You need a list of every "asset" you'll need in your app. This includes all images, sounds, video, and other media. For each asset, list how you are going to create the asset.
3. You need a list of every code you have to write. This includes every Swift file, every function, every piece of code you'll need. You can pretty much plan that every button needs to have an action associated with it. Every piece of data needs its place in the code, some struct or class in some file.
4. You'll need a list of all the data you'll need. This is part of the code, but you should list it separately. This could be a list of every color your users will learn, every food they will eat, every exercise they will do, every word they will learn in sign language, etc.
It's best to write this up in Google Docs.
Here are some sample checklists you might refer to:
There will be several parts to your checklist.
1. You need a list of every screen in your app. You're going to plan out all the screens in a separate assignment. How are you going to connect between the screens? Tab navigation? Navigation controller? Other? You'll draw the screens in a separate assignment. For now, just list them.
Will there be an "about" screen where you display your email address and a way for people to pay you?
2. You need a list of every "asset" you'll need in your app. This includes all images, sounds, video, and other media. For each asset, list how you are going to create the asset.
- Images: remember, you have to make them all yourself using Illustrator or other program. You are not allowed to use images you find on Google. You might ask, "What if I get permission?" I will tell you frankly that it will take longer to get permission than to just draw them yourself. You might ask, "What if they are royalty free?" I will tell you that even royalty free images require permission.
- Sounds. You can create these yourself using Adobe Audition. You may not use sounds you find on Google. You might find some "free" sounds. Apple will probably reject your app from the app store if you can't provide written certification from the creators of the sounds. So it's quicker just to make them yourself.
- Videos. The best way to record a video for your app is to use your phone. Phones have higher resolution than most cameras and video cameras.
3. You need a list of every code you have to write. This includes every Swift file, every function, every piece of code you'll need. You can pretty much plan that every button needs to have an action associated with it. Every piece of data needs its place in the code, some struct or class in some file.
4. You'll need a list of all the data you'll need. This is part of the code, but you should list it separately. This could be a list of every color your users will learn, every food they will eat, every exercise they will do, every word they will learn in sign language, etc.
It's best to write this up in Google Docs.
Update
5. Make a list of all your tasks, including storyboard, actions, outlets, collecting data, making images, etc.Here are some sample checklists you might refer to:
Tuesday, April 21, 2020
Video problem
Update: New Video
https://youtu.be/vP7jS7NDRtII recorded a new video. It's about 15 minutes long. If you're having problems, this video may help.
Because of the delay, I will extend the deadline on the "resume in portfolio" assignment until Monday, April 27 at 11:59 pm.
How can I help?
I asked how you might be able to help in the current virus situation
using skills you have learned in this class. Geno in the AM class and
Leanne in the PM class contributed a helpful flier and web site. I've
posted them at http://mobileapps1920.svctestudents.org/projects/.
Thank you to Geno and Leanne! I will make the administration aware of these projects and they may broadcast them on the school's social media. They may also forward to your home schools. And I will publicize them on my personal social media as well.
If you wish to contribute a useful project, submit it under "random stuff" (or any other assignment, I'll find it eventually).
Thank you to Geno and Leanne! I will make the administration aware of these projects and they may broadcast them on the school's social media. They may also forward to your home schools. And I will publicize them on my personal social media as well.
If you wish to contribute a useful project, submit it under "random stuff" (or any other assignment, I'll find it eventually).
Monday, April 20, 2020
April 20–24
Google Hangouts
- AM class: Tuesday & Thursday at 8:00 am
- PM class: Monday & Wednesday at 12:30 pm
Assignment 1: Final App Ideas
Share your final app ideas on the Canvas discussion forum. Share your one best idea. The idea is to come up with something realistic and useful. I may have already given you feedback about which of your ideas is best or most realistic.If you didn't turn in three final app ideas to me already in Google Docs, then you are way behind. Turn those in right away.
See the separate post and Canvas for more detailed instructions. Due Friday 4/24 at 11:59 pm.
Assignment 2: Resume in Portfolio
I am uploading a short 15-minute video that shows you how to do this properly. Check back later on Monday afternoon for the video. There is an outline of the process in a separate post. When finished, zip up your portfolio and turn the whole thing in. Due Friday 4/24 at 11:59 pm.Look at your portfolio on the web site:
http://mobileapps1920.svctestudents.org/portfolios/
If your portfolio does not look good, think about fixing it. You don't have to do this by Friday.
Assignment 3: App Journal #7 and #9
The App Journal is posted here:http://mobileapps1920.svctestudents.org/materials/appjournal.html
App Journal #7. Come up with new ideas how you could use one or more of these features in your app. If your app doesn't need any of these capabilities, what other app idea might use them?
App Journal #9. Look up your app in the App Store. Find your competition. How could you make an app that is better?
There is no such thing as an app that has no competition. Even if an app doesn't do exactly the same thing as yours, you will find something similar if you look. If you don't find something on the Apple store, look on the Android store.
You can put both of these App Journal entries in one Google Doc and share it with me at mbrautigam@metroed.net. Due Friday 4/24 at 11:59 pm.
Adding your resume to your portfolio
I am going to make a short video how to do this. These are the steps you need to follow.
NEW LINK: https://youtu.be/vP7jS7NDRtI
Before you start you need ...
NEW LINK: https://youtu.be/vP7jS7NDRtI
Before you start you need ...
- A resume in HTML format ready to go.
- An icon that coordinates with your portfolio home page.
- I strongly recommend that you don't use a screen shot.
- Look at the various portfolios, and I think you'll agree that the ones that use screen shots for icons don't look as good as those that use custom hand-made icons.
- Put your resume (probably in a folder) into your portfolio folder.
- If your resume has a background image, it will definitely be in a folder.
- If your resume does not have a background image, then it may just be a resume.html file loose in your portfolio folder.
- Add a link to your resume to the index.html page of your portfolio.
- Add the icon to the index.html page of your portfolio.
- Add the navigation icons to the bottom of your resume.
- Add the resume page to your navigation.js file in the appropriate sequence.
- Remember to test and make sure everything works!
- Link from index.html page
- Forward navigation
- Reverse navigation
Discussion: Realistic App Ideas
Log on to Canvas and contribute to the discussion forum.
Most of you sent me some ideas for your final app. I probably gave you some feedback on your ideas. We need to make sure your idea is suitable for the class. There are a few things that make your idea suitable:
In general, #3 means your app cannot be a collaborative app such as crowdsourcing or communication between phones. (Think multiplayer games.) This involves some server programming that we have not learned in this class. Server programming is covered to a small extent in Unit 5, if you care to look at it. But even Unit 5 does not teach you everything you need to know to set up the server.
Example of something that might need a server: A list of all the barber shops in your area. The list has to be stored somewhere and searchable. There are too many to put on the phone. So we put the list on a server and the phone requests the ones that are closest to the current location. Giving the phone access to the server is easy. Creating the server itself and putting all those locations in the
#4 means you are not allowed to use copyrighted graphics and sounds found on the internet.
As the week progresses, I will post ideas that people have had in the past.
Most of you sent me some ideas for your final app. I probably gave you some feedback on your ideas. We need to make sure your idea is suitable for the class. There are a few things that make your idea suitable:
- It must be a useful app that hasn't been done before in the app store.
- It must be something that you could realistically finish in the time we have left.
- It must be something that you could realistically do using the skills we have learned in this class (plus any new techniques you have time and capability to learn).
- You must create any graphics and sounds that go in your app.
In general, #3 means your app cannot be a collaborative app such as crowdsourcing or communication between phones. (Think multiplayer games.) This involves some server programming that we have not learned in this class. Server programming is covered to a small extent in Unit 5, if you care to look at it. But even Unit 5 does not teach you everything you need to know to set up the server.
Example of something that might need a server: A list of all the barber shops in your area. The list has to be stored somewhere and searchable. There are too many to put on the phone. So we put the list on a server and the phone requests the ones that are closest to the current location. Giving the phone access to the server is easy. Creating the server itself and putting all those locations in the
#4 means you are not allowed to use copyrighted graphics and sounds found on the internet.
As the week progresses, I will post ideas that people have had in the past.
Sunday, April 12, 2020
8th grade student uses 3D printer to make face shields for food bank workers
Putting his newly purchased 3D printer to work, an eighth-grader at
Milpitas Christian School created face shields for workers at the
Milpitas Food Pantry who are distributing meals during the coronavirus
pandemic.
Terry H. (no last name given) undertook the project after learning about the shortage of personal protective equipment (PPE) for frontline workers.
“I wanted to help others,” he said in a statement. “I researched YouTube videos and adapted a face shield design using available materials.”
Terry printed the parts of the face shield in about six hours and worked late into the night to assemble all the pieces. In less than 24 hours, Terry had completed two face shields, which he donated to the food pantry.
The Milpitas Food Pantry is a faith-based, nonprofit organization that distributes emergency food and food assistance to more than 3,500 low- and fixed-income people. The majority of their clients are families with children and seniors.
The eighth-grader said it was easy for him to visualize the shields’ creation in 3D.
“Even people with limited experience can easily research the problem, find a design and create a solution that can help people,” he added.
Head of School Clark Gilbert credits Milpitas Christian’s emphasis on STEM curriculum—science, technology, engineering and math—for helping Terry develop his design.
“While our classrooms are closed during this public health crisis, students like Terry continue to learn remotely and put their knowledge into practice. They are true community contributors who use their talents and abilities to benefit the communities they live in.”
https://www.mercurynews.com/2020/04/12/milpitas-christian-student-makes-face-shields-for-food-pantry-workers/
Terry H. (no last name given) undertook the project after learning about the shortage of personal protective equipment (PPE) for frontline workers.
“I wanted to help others,” he said in a statement. “I researched YouTube videos and adapted a face shield design using available materials.”
Terry printed the parts of the face shield in about six hours and worked late into the night to assemble all the pieces. In less than 24 hours, Terry had completed two face shields, which he donated to the food pantry.
The Milpitas Food Pantry is a faith-based, nonprofit organization that distributes emergency food and food assistance to more than 3,500 low- and fixed-income people. The majority of their clients are families with children and seniors.
The eighth-grader said it was easy for him to visualize the shields’ creation in 3D.
“Even people with limited experience can easily research the problem, find a design and create a solution that can help people,” he added.
Head of School Clark Gilbert credits Milpitas Christian’s emphasis on STEM curriculum—science, technology, engineering and math—for helping Terry develop his design.
“While our classrooms are closed during this public health crisis, students like Terry continue to learn remotely and put their knowledge into practice. They are true community contributors who use their talents and abilities to benefit the communities they live in.”
https://www.mercurynews.com/2020/04/12/milpitas-christian-student-makes-face-shields-for-food-pantry-workers/
Friday, April 10, 2020
Spring Break April 13–17
We will be on break April 13–17. I will still mostly be available via email and Canvas discussion forum.
I posted a new Canvas forum for the week of April 13–17 but it is not mandatory to post there.
There will be no Google Hangouts meetings this week, but we will resume the normal schedule on April 20.
I posted a new Canvas forum for the week of April 13–17 but it is not mandatory to post there.
There will be no Google Hangouts meetings this week, but we will resume the normal schedule on April 20.
- PM class Monday and Wednesday at 12:30 pm
- AM class Tuesday and Thursday at 8:00 am
- If you are having a problem and you'd like help.
- If you have specific ideas what you'd like to cover in the live online class.
Wednesday, April 8, 2020
Updates Wednesday April 8
I have sent each of you a link to a zip file that has all the
files that were on your desktop in the classroom. Please let me know
after you have downloaded the file, so I can remove them from the server
to save space.
Don't forget to log on to Canvas each day unless we are doing Google Hangout that day. Every day, you need to log in either to Google Hangout or Canvas.
I added an Xcode/Mac discussion forum to Canvas. This will let those of you who have a Mac discuss Mac issues without bothering the others who don't have a Mac.
I posted some suggestions for buying and/or configuring a Mac if you have one.
Don't forget to log on to Infinite Campus at least once a week to view your grades and see any comments I have about your work.
Don't forget to log on to Canvas each day unless we are doing Google Hangout that day. Every day, you need to log in either to Google Hangout or Canvas.
I added an Xcode/Mac discussion forum to Canvas. This will let those of you who have a Mac discuss Mac issues without bothering the others who don't have a Mac.
I posted some suggestions for buying and/or configuring a Mac if you have one.
Don't forget to log on to Infinite Campus at least once a week to view your grades and see any comments I have about your work.
Mac Instructions
Buying a Mac
I don't expect anyone to buy a Mac for the purposes of this class, but you may be thinking about it. If so, my current suggestion is to get the MacBook Air 2020. It just came out. Here is a review: MacBook Air 2020 ReviewThe Pros
- Scissor keyboard, more reliable
- Comes with at least 256GB of SSD
- More powerful processor than the MacBook Pro 2019
- Base price $999
- Ships with Mac OS Catalina (see below)
- Comes with USB-C ports, incompatible with USB-A/USB-3 drives without an adapter. (Adapters are very inexpensive on Amazon.)
- Don't buy the 2019 model of anything. Bad keyboard. 128GB of SSD is not enough.
- 8 GB of RAM is tight. Consider upgrading to 16 GB if you can afford it.
- You may be able to get an educational discount.
- If you order from the Refurbished store, you'll get last year's model with inferior keyboard, processor, and RAM.
- If you order a computer with only 128GB of SSD, you probably won't have room for both Xcode and Adobe.
- iMac (like we have in the classroom) is a powerful computer. The 21-inch model starts around $1100. (That is smaller than our classroom computers.)
- Mac Mini starts at $800. You need to provide your own keyboard, mouse, and monitor. The version with i3 processor is relatively underpowered, so you'll probably want to get a more expensive model. The Mini used to be a good deal but now you can get better specs at the same price in an iMac or MacBook Air 2020.
Recommended Installation
- Mac OS 10.14.6 (Mojave)
- Xcode 11.2.1
We are using Xcode 11.2.1 in the classroom. If you attempt to install Xcode from the App Store, it will want to install the latest version, 11.4. I am unaware of any showstopper bugs in Xcode 11.4. If you are running an earlier operating system such as Mac OS 10.13 "High Sierra," you may not be able to install Xcode 11 at all. If you install Xcode 10, you should still be able to do the projects in the textbook, which is written for Xcode 9 and 10.
If you use an Xcode version other than 11.2.1, there may be small incompatibilities that prevent my running your code. If this problem comes up, I will give you instructions at that time how to fix it. Otherwise, don't worry about it.
You can download older versions of Xcode from the Apple Developer web site. You'll need to sign in with your (free) Apple developer account. We signed up for this account in class. This account is the same account you use for other Apple-related stuff, such as App Store and iTunes. Go to this link:
https://developer.apple.com/download/more/
Then search for 11.2.1 in the list, or whatever other software you are looking for.
When you run Xcode for the first time after installing it, it will ask you to install additional tools or components or command line tools. Enter the administrator password for your Mac and install those tools. Your Xcode will be crippled if you don't install them.
Monday, April 6, 2020
Clarifications April 6
How can I help?
Your assignment is to come up with ideas how you can help. You'll get full credit for thinking up unique and useful ideas.Whether you choose to follow up on these ideas is up to you. If you choose to create some kind of poster, web site, app, or other communication tool, there is no deadline on making that happen. If your implementation is good, I will give you extra credit. Also, I will send your products to the school so they can post them on our district's social media, with credit to you. From there, your home school may re-post on their social media.
Assignment 5: Log in to Infinite Campus
Several of you have not logged in to IC for three weeks or more. If you don't log in, you won't know what assignments you might have forgotten or what comments I had on your work.Therefore, I am going to check how often you log into IC. If you don't log in to IC for a whole week, your Career Readiness grade will go down. Your assignment is to log into IC at least once per week. (More is better, but you don't need to log in every day.)
Sunday, April 5, 2020
April 6–10
Prerequisites to this week
Before you can even start working on this week's homework, you need to do several things.- You need to log in to your metroed.net email address. I posted instructions how to do this on March 25. That was two weeks ago. Several of you have not done this yet.
- You need to download Adobe Illustrator. Using your metroed.net email address, you should get the special deal where you can use Adobe Illustrator for free for the rest of the school year.
- You need to create a list of app icon sizes in Google Docs and HTML. This was due a long time ago.
Assignment 1: App Icon Export
You will learn to export an app icon in several different sizes for use in your app. I give you a sample icon you can use for this assignment. You could work on an icon you think might be appropriate for your final app, but at this point, we don't really know what your final app will be. If you have Xcode, you could also insert your app icon into an app project.There are short videos that show you how to do all this. This assignment should take you only 20 minutes or less to finish.
Assignment 2: Resume in HTML
You will put your resume into an HTML page so you can insert it into your portfolio. (Bonus question: why can't you just insert your Google Doc resume into your portfolio?) There are videos that show you how to do this. This assignment may take from one to two hours depending on how complicated your resume is and how much detail you wish to have in the styles.Assignment 3: Participate in Google Hangouts
We will hold class virtually. Each class will meet two times for 90 minutes.| PM Class | Monday | 12:30–2:00 pm |
| AM Class | Tuesday | 8:00–9:30 am |
| PM Class | Wednesday | 12:30–2:00 pm |
| AM Class | Thursday | 8:00–9:30 am |
Your participation in the Google Hangout is just like your participation in our normal classroom. It is required, and we will take attendance. Your absence will impact your grade negatively and will be reported to your counselor and home school.
I sent a hangouts invitation to your preferred email. If you did not receive the invitation, let me know.
Assignment 4: Participate in Canvas
We are going to be using Canvas as a chat room. You may have received an invitation to Canvas and you may have had a problem logging in. So here are the most recent instructions, which seem to work for several classes. (Thank you to Chris for being the test subject in our class.)- Visit this link: http://svcte.instructure.com/
- You do not need to sign up.
- You need to log in using your metroed.net email address, not any other email address.
- That's all!
| AM Class | Monday | Wednesday | Friday |
| PM Class | Tuesday | Thursday | Friday |
Your participation in Canvas is just like your participation in our normal classroom. It is required, and we will take attendance. Your absence will impact your grade negatively and will be reported to your counselor and home school.
Make sure to let me know if you have any problems logging on or if you can't find the discussion forums.
How can we help?
At least one person in the PM class sent me a full-blown HTML web page with helpful hints and links. At least one person in the AM class sent me a poster/meme to benefit homeless people. I definitely want to see how you can take the skills you learned in this class and use them to help others at this difficult time.Spring Break
Our spring break will be next week, April 13–17. For this reason, all your work this week is due at 11:59 pm on Friday, April 10.Your Resume as an HTML Page
You will move your resume from Google Docs into an HTML web page so you can add it to your portfolio.
Prerequisite: you must have a resume in Google Docs or other document processing program.
Prerequisite: you must have a resume in Google Docs or other document processing program.
Materials required:
- Brackets text editor
- Web browser (Firefox, Chrome, or Safari; Internet Explorer not recommended.)
The process:
- Copy your resume from Google Docs or other program.
- Paste into Brackets.
- Edit HTML and styles until it looks good.
Videos:
- Resume part 1: Basic styles (22.5 minutes)
- Resume part 2: Adding background color or image (7.5 minutes)
- Resume part 3: Adding a second column or sidebar (11 minutes)
App Icon Export
Prerequisites
- You must have a metroed.net email address
- You must have downloaded Adobe Illustrator
- You must have completed the list of app icon sizes
Instructions
I created two videos for you to follow. The video cut off in the middle so I had to finish it in a second video. In this project, you will:- download an Adobe icon I made previously,
- export it in many different sizes, and
- if you have a Mac and Xcode, you will create an app project that incorporates your exported icons.
Videos
This assignment is due on Friday, April 10, 2020 at 11:59 pm.Friday, April 3, 2020
Hand Washing App
Someone made this hand washing app. Could you make something like this?
https://apps.apple.com/us/app/semmelweis/id1503031837
https://apps.apple.com/us/app/semmelweis/id1503031837
A raywenderlich reader,@lean4nier, has made this cool (and free!) iOS app teaching people how to properly wash their hands.
This app showed me I definitely wasn't using proper technique. Nice design and illustrations too - check it out!
Keep
your hands clean and safe from virus and bacteria. This app will guide
you to the process of hands cleansing, following the recommended
instructions. You'll also learn about the importance of keeping your
hands clean. For you, for your loved ones and for your community.
- With the about-1-minute walkthrough, your hands will be clean and safe.
- Step by step animations.
- Instructions on screen.
- Listen to the instructions or mute them.
- Choose a song to listen while cleaning your hands or mute it.
- "Add to Siri" built-in button to add a Siri shortcut so you don't even have to touch your device to start the tutorial.
- Setup reminders.
- Access to educational material.
- Dark mode.
Completely free. Spread the word and keep your loved ones safe.
*****
Very useful for self education or to teach your kids how to properly wash your hands specially at this time of our history!
*****
This is one of the best apps i have found till now. Appreciated your hard work.
Thursday, April 2, 2020
Update Thursday April 2
School Year
Yesterday the governor made the announcement that we will not be back in the classroom this year. We will continue to work online until the very end. This course ends on Wednesday, June 3. So far, our administration is not making any changes. We will have our Spring Break the week of April 13–17. I won't assign any work that week. But you could certainly use that time to catch up if you are behind. There is more information at www.metroed.net.Due Dates
This week's assignments are due at 7:30 am on Monday, April 6. If you turn them in after 7:30 am on Monday, I will count them as late. However, you may have noticed that there is not any penalty for late work. I just need to get you started on another week's work on Monday, so it's hard if I'm also grading a lot of late homework.Adobe Illustrator
Tech support has supposedly made sure that if you registered for Adobe using a metroed.net email account, your Adobe is good until the end of the school year. Make sure to let me know if you continue to have a problem.Desktop
I will try to get to you all the work that was on your classroom desktop. If the file is small, I will send a zip file in email. If your file is large, I will provide a download link.The Future and Priorities
- Email. You need to get a metroed.net email address as soon as possible. Send me an email from your metroed.net email address. This is an assignment. If you have a problem with metroed.net, here are instructions for resetting your password: http://mobileapps1920.svctestudents.org/materials/Password_Recovery.pdf
- Adobe Illustrator. You can use the metroed.net email address to download Adobe Illustrator. Some of you already have Adobe Illustrator using a different paid or other school account. You don't need to switch accounts, but you can keep using your existing account.
- Google Hangouts. We will hold meetings using Google Hangouts. For this activity. you'll need either a metroed.net email address or a gmail.com email address. (metroed.net is actually gmail in disguise.) We will take attendance at these meetings and it will affect your grade.
- AM Class: Tuesday and Thursday, 8:00–9:30 am, starting Tuesday April 7
- PM Class: Monday and Wednesday, 12:30–2:00 pm, starting Monday, April 6
- At the hangout, we will discuss any problems you're having, just chat, and maybe do a quick project together.
- Canvas. We will be using Canvas as an asynchronous chat platform. That means you can post what and when you want, and someone can answer your question later when they are logged in. Canvas will serve three purposes:
- It will let you ask questions of me and others.
- It will let you answer questions that others asked. This is important for you to learn.
- It will provide a way where you can check in every day and I can make sure you are keeping up with the class. (Sort of a way of taking attendance every day.)
Upcoming Assignments
- You will draw icons using Adobe Illustrator, so make sure you get the metroed.net email address first, then download Adobe Illustrator.
- Make your resume into an HTML web page. I will post a video that shows you how to do this.
- Update your portfolio by inserting your resume. I will send a zip file with your portfolio so you can modify it.
- Draw sketches of your final app.
- Plan out your final app.
- Finish your final app.
Subscribe to:
Posts (Atom)